freee・エンジニアのサマーインターン「開発の現場を知る!100万ユーザーが利用するプロダクトを自分で触れるインターン!」
こんにちは、採用広報の西木です。
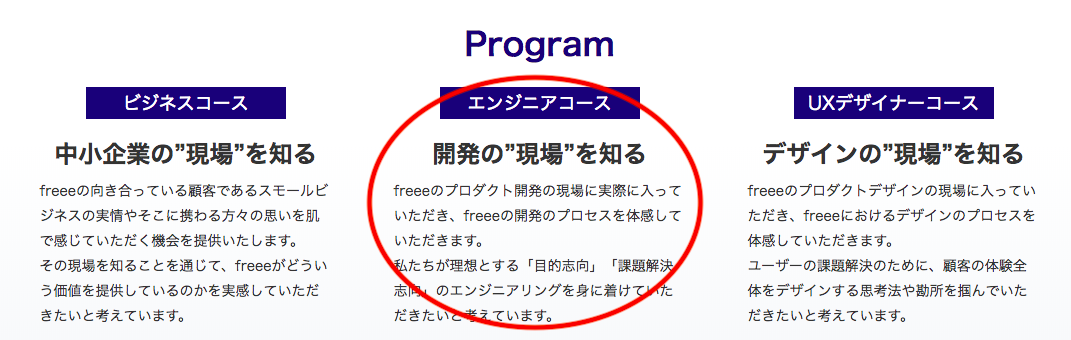
freeeでは8月末から9月にかけて、サマーインターンが行われました。前々回はビジネスコース、前回はUXデザイナーコースをピックアップしましたが、今回はエンジニアコースの特集記事となっています。

ビジネスコースとUXデザイナーコースは5日間でしたが、何とエンジニアコースは10日間!!
8月は11名、9月は9名が参加しました。
では、実際にどんな取り組みが行われたのでしょうか?
ー Day 1 ー
まずは自己紹介を済ませ、PCをセットアップ。
開発環境を整え、オリエンテーション・セキュリティ研修を受けます。
その後、freeeの事業とそれを支える技術について、CTO横路から話がありました。

ランチを食べたあとは、メンターと対面。
エンジニアコースでは、個別にメンターがつくことになっているのです。
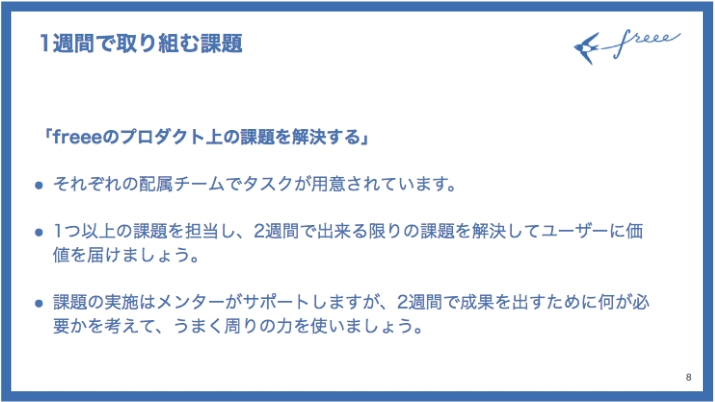
午後になると、課題が発表されました。

言い換えると『今、実際にfreeeのエンジニアが取り組んでいる仕事をする』ということです。
内容は皆バラバラ。チームに配属されプロダクト開発に携わります。
密なフィードバックやレビューをもらいながらのチーム開発は、freeeエンジニアチームの文化となっています。
また、freeeの『マジ価値開発』については下記をご覧ください。
・freeeを支えるマジ価値開発の極意
・マジ価値を目指した全員野球
さっそく、インターン生たちはチームごとに作業を開始しました。
実際のプロダクトに関わることなので書けることは少ないですが、引き続きレポート致します。
ー Day 2〜9 ー
2日目から9日目まで、ずっと開発作業です。
フィードバックをもらいながら、みなさんひたむきに取り組んでいました。

インターン生に話を聞いてみたかったのですか、開発に集中した方がいいと判断し、メンターにどんな作業をしていたのか言える範囲で答えていただきました。
まずは、依田さん。
ー簡単に言うと、どんな作業をしてもらいましたか?
依田:会計freee上に、税理士の方が領収書データを確認する画面があります。その画面の改善タスクを行いました。
ーなぜそれをしたのでしょう?
依田:まず『実装→レビュー→リリース→ビジネスサイドへの報告』という開発チームの業務の一連の流れを体験して欲しかったので、新機能開発をやってもらおうと考えました。また会計freeeで使用して�いる技術の概要を知って欲しかったので、このタスクだとフロント(画面側)もサーバーサイドも変更する必要があり、ちょうどいいかなと。お客様が直接触る画面のタスクということで、緊張感や現場感を持ってもらえたと思います。

(フィードバックをもらう様子)
次に、中道さん。
ー簡単に言うと、どんな作業をしてもらいましたか?
中道:会計freeeのユーザーさんが、サイト内でどのような行動をしたかというデータ(イベントログ)を送信するAPIの開発をしてもらいました。加えて収集したイベントログを分析できるようにする仕組みの構築もお願いしました。
ーなぜそれをしたのでしょう?
中道:元々freeeでは他社製のサイト内分析ツールを利用していました。ただ使い続けるうちに、コスト面や自社データとの連携のし難さで課題が浮き彫りになってきました。
それを解消するにあたり、分析基盤チームでどう取り組むか検討していたところ、ちょうどインターン受け入れの話が来ました。作業内容的にフロント・バックエンド・インフラまで色々試せる良い機会でもあったので、トライしてもらうことになりました。

(1日の振り返りの報告会議)
時には終業後に社内でお酒を飲んだりしながら、みなさん頑張っていました。

ー Day 10 ー
最終日には、発表会がありました。自分が取り組んだことをスライドにまとめます。

スライドの内容はほとんど見せることができませんが、皆さん上手くまとめていました。実際にfreeeのプロダクトとして実装されたものも多く、皆さん充実した10日間になったようです。
またインターン生同士でも、お互いがどん��な作業をしていたのか知らない人もいて、食い入るように最終発表をみていたのが印象に残りました。
発表が終わると打ち上げがあったので、インターン生に感想を聞いてみました。
参加者A:勉強になることが多かったです。完全に実務だったので、コードも見れるし開発スタイルも知ることができました。また個人では絶対できないような大規模開発だったので「携われてる」という実感がありました。
私はどうやったらその機能が使いやすくなるか考えるのが好きなんですけど、言われたことをそのままやるのじゃなくて、提案させてくれるような社風も自分に合っていると感じました。正直、延長できるならしてほしかったです(笑)
参加者B:やり甲斐がありました。正直、参加する前は「ちょっとプロダクト開発に携わらせてくれそうだな」とは思っていたんですが、まさかこんなにガッツリ参加できるとは思いませんでした。普段からコードは書いたりしてるんですけど、今回はサーバー側のシステムを1から開発だったので最初に課題を聞いた時は驚きました。個人では触る機会のないAWS周りものもさわれたし、時間をかけて大きくなったプロダクトのコードを読むことができたのも収穫です(笑)個人のスキル的な事でいうと、JavaScriptに慣れることもできました。
そして打ち上げの終盤には、皆さんで卓球を楽し��んでいました。

これでエンジニアチームのサマーインターンは終わりました。
最後にエンジニアインターンを担当した採用チーム高森に一言、聞いてみました。
ーなぜインターン用の課題を用意する訳ではなく、社内で今取り組んでいることを課題としたのでしょう?
高森:やはりfreeeの開発現場のリアルを体感してほしかったということが一番ですね。学生の間に大規模なサービスのチーム開発に関わったり、実際に動いているプロダクトのソースコードを見る経験を持つことは、実際に会社に入って働くのでない限り難しいと思います。だからこそ、せっかくインターンに来てもらうのであれば、そこを余すことなく経験してもらおうと考えました。また、一人のエンジニアとして扱うことも意識しました。お客さんではなく、メンバーとしてしっかり成果を求める姿勢でレビューやフィードバックも行うようにしました。その経験を通じて、freeeのメンバーや開発文化・組織の特徴を掴んでもらうことが、freeeへの理解を深めてもらう何よりの方法だと考えました。
ー狙いは達成できましたか?
高森:それぞれ別々のチームで異なるタスクに取り組んでもらいましたが、少数のチームでメンター社員含むメンバーと密にコミュニケーションを取りながら業務に取り組んでもらったことで、チーム開発の進め方や事業部のメンバーとの協働、UXデザイナーやPMとの関わりなど、freeeにおける開発体制や文化の特徴的な部分を理解してもらえたのではないかと思っています。
ー特にどんな点で参加者にfreeeの特徴を感じてもらえたと思いますか?
高森:参加者から反響が大きかったのが、Design Docを書くことでした。freeeではエンジニア自身が自らが作る機能について、何が解決したい課題で、その解決のためには何が必要なのか、その課題を解決することでユーザーにどんなインパクトがあるのか、をまとめた「Design Doc」というものを書くのですが、これを実際にインターン生にもやってもらいました。機能を実装する開発のために手を動かす経験を積んできているインターン生にとっても、新鮮なことのようでした。このDesign Docを書くことこそ、解決したいユーザーの課題やユーザーに与えるインパクトを強く意識して開発を行うfreeeの真骨頂と言える部分なので、ユーザー志向・プロダクト志向の開発というものを体感してもらえたいい例だったと思います。
ー冬のインターンに向けて一言ください。
高森�:冬のインターンでも夏と同様に実際に開発チームに配属して、freeeのプロダクト開発の現場を体感してもらいます。大規模なサービスの裏側を垣間見ながらチーム開発にガッツリ取り組めるインターンになっていますので、ユーザーへの価値にこだわりたい・ものを作ることが好き・自分が開発したもので世の中に大きなインパクトを与えたい、という思いをお持ちの方はぜひご応募ください!